手順
1. モデリング/マテリアル制作が完了 => Asset APIに追加
R.Designのモデリング・チームが作業完了後、Asset APIに追加
ℹ️
Asset on production(本番アセット)への反映
なお、Asset on production(本番アセット)にDebug対象のアイテムが追加され、追加分についてAssetのビルドが完了している必要があります。
2. Debugカタログへの表示
Approverタイプのユーザーは、ユーザーが属するVendor BrandsにDebug中のアイテムがある場合、DebugカタログにDebugアイテムが表示されます。
(注意)Debugカタログは、My Catalogの一つで、Approverタイプのユーザーに対して自動で生成されます。

カタログに表示させたいレコードについて、以下のとおり設定して下さい。
| 設定項目 | |
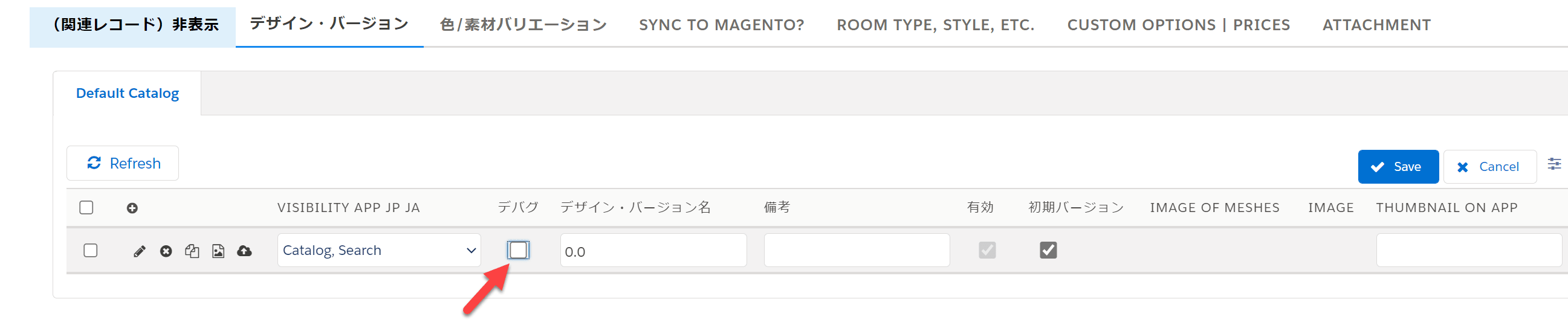
| 通常商品 | 以下の全ての条件を満たしたMeshレコードが、表示されます。 • Mesh VISIBILITY APP JP JA = "Catalog, Search" • Design Version "is Active" = TRUE • Design Version "Debug" = TRUE |
| 壁紙・フロア・アート等、Meshが不要なケース | 以下の全ての条件を満たしたDesign Versionレコードが、表示されます。 • Design Version VISIBILITY APP JP JA = "Catalog, Search" • Design Version "is Active" = TRUE • Design Version "Debug" = TRUE |
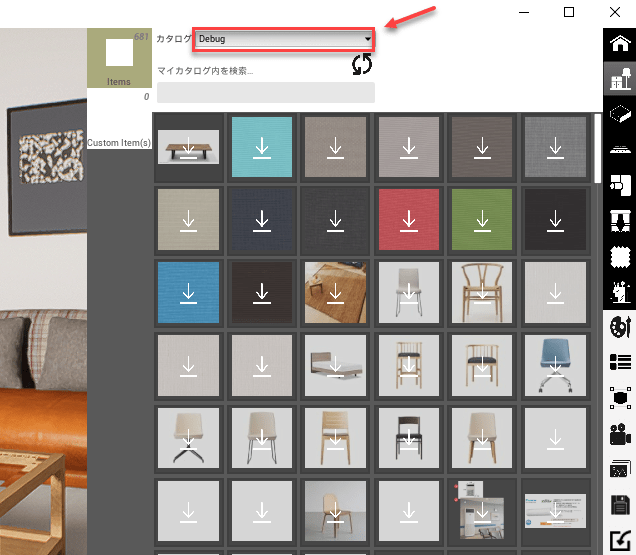
3. Community SiteのDebug My Catalogで確認

4. App内でDebugカタログを確認

5. 問題なければ、Debugチェックを外す => Defaultカタログへアイテム表示
Debugのチェックを外して、Design Versionレコードを保存して下さい。

Subpages