ecスタジオは、商品選択に必要最小限度の機能のみを有効にしたアプリです。アプリはデータセンター内のサーバー上で立ち上げられ、一般ユーザーはブラウザを通じてアプリを操作することができます。

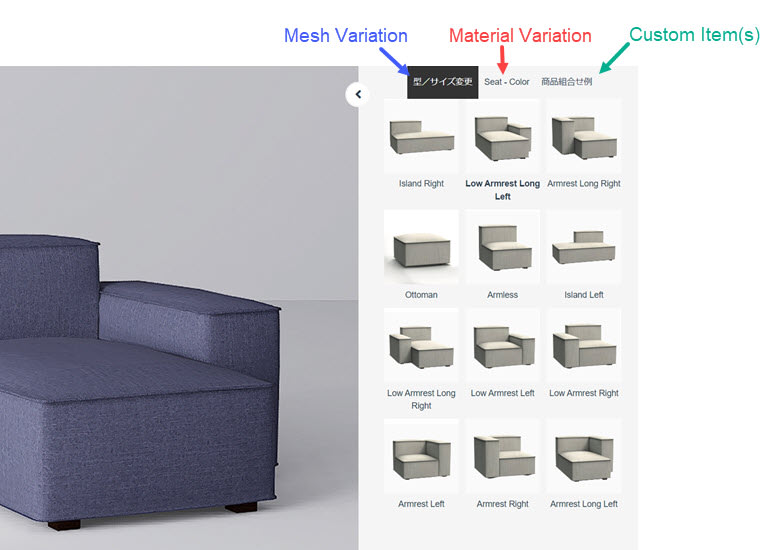
右パネルでは、下記のバリエーションを表示しています。
- Mesh/メッシュ(型/サイズ)
- Material/マテリアル
- カスタム・アイテム(商品組み合わせ例)

Material Variationを表示するためには、Define Materialレコード上で以下の項目に値が入力されている必要があります。
- ITEM SETTING TAB LABEL
- ITEM SETTING TAB LABEL (JA)
まず、Custom Item(s)に対して、以下の処理を行ってください。
- ステイタス: Open
- 特定のDesign Familyに紐づける

上記が完了したら、R.Designサポートに対して、当該Custom Item(s)のシーン・パッケージングをご依頼ください。
R.Designのサーバーエンジニアがホワイトリストの作業を行いますので、埋め込み先のWEBサイトのドメインをお知らせください。
- 対象アイテムが属するデザイン・ファミリーについて、ecスタジオ向けにベイク作業を行い、ecスタジオ向けにパッケージを行います(R.Designチーム)。
- デザイン・バージョンについて、以下の設定が必要です。
- Active=TRUE
- Debug=FALSE
- デザイン・ファミリーのStatus | ec studioフィールドの値を「新規依頼」にして、R.Designチームに作業依頼をしてください。
下記のDebug専用ページに行き、「Default」を選択してください。
https://ecstudio.streaming.r.design/

デバグを行うアイテムのDesign Version IDを入力して、エンターキーを押してください。

Design Version IDは、Brand Communityのデザイン・バージョンの表でご確認頂けます。

デバグ対象の商品が表示されたら、Openをクリックしてec studioを開き、シミュレーターをスタートしてください。


デバグが完了したら、デザイン・ファミリーレコードの「Status | ec studio」フィールドの値を「承認済み」にして保存してください。

コミュニティサイトのマイページ内から、デザイン・ファミリーのタブページを開いて下さい。
R.Design | https://community.r.design/en/my_page/design_families
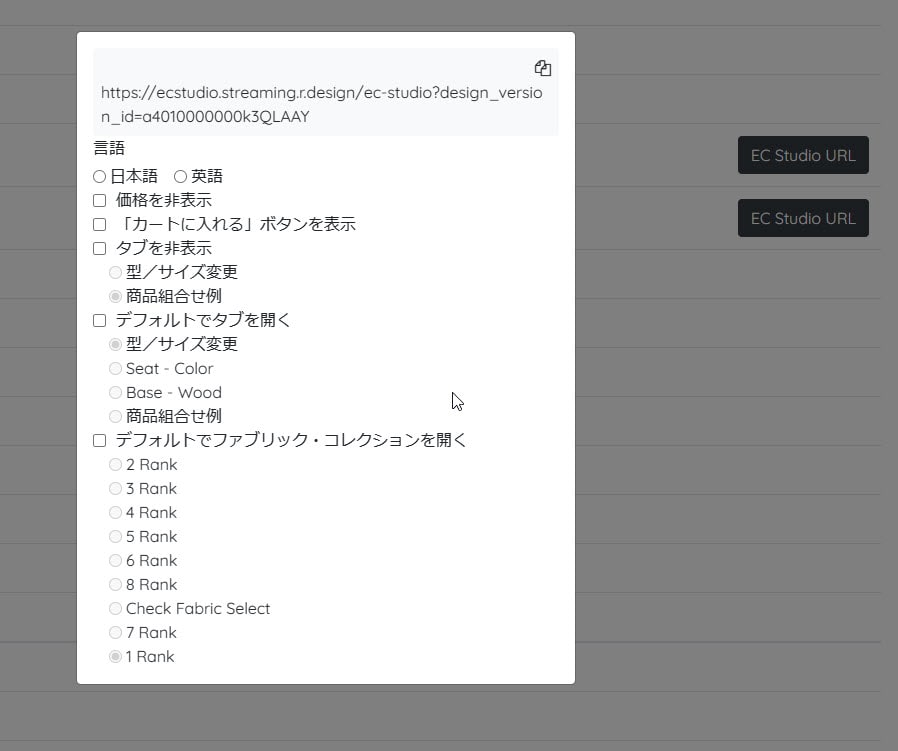
デバグが完了した商品を探して、「Studio URL」をクリックします。

必要な項目にチェックを入れて、パラメーターをURLに加える。

貴社ページ内にiframeを設定下さい。iframeはレスポンシブである必要があります。
デフォルトのストリーミングサイズは1280px x 720pxです。
埋め込むサイトのページ幅がこれより広い場合であっても、原則、1280px幅で表示させて下さい。
サーバーのGPUの消費を安定させる上で、iframeの最大サイズを1280pxに設定して頂く必要があります。

下記コードを、ウェブサイトの開発者の方に該当するページに適用頂くよう、ご依頼ください。但し、<iframe> の src 属性には、各対象アイテム毎に指定されたURLを記入して下さい。
<style>
.rdesign-ec-studio .rdesign-iframe{display:none}
.rdesign-ec-studio iframe {
width: 100%; height: 100%; display: block; position: absolute; margin: 0 auto; top: 0; left: 0;
}
.rdesign-ec-studio .rdesign-iframe {
padding-top: 56.25%; position: relative; width: 100%;
}
@media (min-width: 1280px){
.rdesign-ec-studio iframe { width: 1280px; height: 720px; }
}
@media (max-width: 575px){
.rdesign-ec-studio iframe{ margin: 0 15px; height: 100%; }
}
</style>
<div class="rdesign-ec-studio">
<a class="rdesign-studio-cover" href="javascript:void(0)"><img src="...cover-image.png" /></a>
<div class="rdesign-iframe">
<iframe src="" data-src="https://ec.streaming.r.design/ec-studio?design_version_id=.........." frameborder="0" allowfullscreen="allowfullscreen" rel="nofollow"></iframe>
</div>
</div>
// use jQuery to play studio when clicked on cover image
jQuery(function($){
$('.rdesign-studio-cover').click(function(){
var iframe = $('.rdesign-iframe');
iframe.find('iframe').attr('src', iframe.find('iframe').data('src'));
$(this).hide();
iframe.show();
})
})In order to make your EC Studio goes fullscreen mode, you must add `allowFullScreen="allowFullScreen"` attribute to the iframe
To support full browser, please use these attributes:
Most recent browsers | allowfullscreen="allowfullscreen" |
Old Firefox | mozallowfullscreen="mozallowfullscreen" |
| Old Internet Explorer | msallowfullscreen="msallowfullscreen" |
| Old Opera | oallowfullscreen="oallowfullscreen" |
| Old Chrome | webkitallowfullscreen="webkitallowfullscreen" |
The fullscreen feature of that browser was stopped supporting from version 12. You can check the browser compatibility here
In order to fake a feature like fullscreen mode, we can make the iframe to fixed position by CSS, the width and height of that iframe is equal to the browser and can be overlap everything in the website.
<iframe> の src 属性の値(iframeで埋め込むURL)Iframe in a popup (general) - add iframe to content of popup (like Embed the ec studio on your site by iframe)
- The popup will have size like iframe (Default iframe size: 1280px x 720px)
- On closed popup need run the code: //example iframe added <iframe id="rdesign_studio_iframe" ...></iframe>document.querySelector('#rdesign_studio_iframe').src += "" Iframe in a popup (Wordpress & use Plugin Popup Maker)
- add iframe to content of popup.
The html exmaple: <div class="rdesign-ec-studio"> <div class="rdesign-iframe"> <iframe id="rdesign_studio_iframe" src="..." frameborder="0" allowfullscreen="allowfullscreen"></iframe> </div> </div> - make size popup is 1280px x 720px
- on closed popup will run the code: jQuery(function($){$('.pum-close.popmake-close').click(function(){document.querySelector('#rdesign_studio_iframe').src += "";})})
- A ManageStoreView Code (manage_store_view_code) is registered. To make sure your ManageStoreView, uses this API https://material-db.herokuapp.com/studio/manage_store_views/<manage_store_view_code>
- Step 3: Set iframe's src attribute, it should be the EC Studio URL https://ec.streaming.r.design/ec-studio?design_version_id=<design_version_id>&store_view=<manage_store_view_code>
Preparation:
- A web page where you want to embed our EC Studio streaming
- デザイン・バージョン IDが付与されていること
- Your design version should match: Active=TRUE, Debug=FALSE
- To make sure your design version, uses this API https://material-db.herokuapp.com/v1/design_versions/<design_version_id>
手順:
- Step 1: Give your web page domain name to our EC Studio server. Your URL should be whitelisted by our server developer.
- Step 2: 貴社ページ内にiframeを設定下さい。iframeはレスポンシブである必要があります。Develop an iframe in your web page. That iframe can responsive with all screens to have a best experience.
- Step 3: Set iframe's src attribute, it should be the EC Studio URL https://ec.streaming.r.design/ec-studio?design_version_id=<design_version_id>&store_view=<manage_store_view_code>

