📌
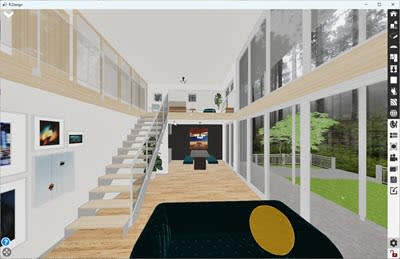
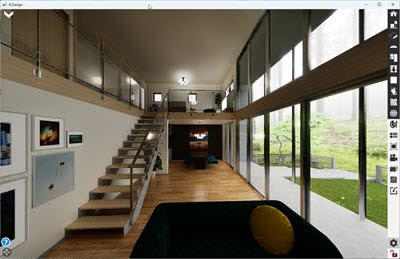
以下の画像は、"Low", "High"および“Epic”グラフィック・クオリティの違いを示しています。

“Low”グラフィック・クオリティ

“High”グラフィック・クオリティ

“Epic”グラフィック・クオリティ
Epicでは、反射でガラスに映り込む様子が、よりリアルに描写されます。
グラフィック・クオリティの設定
「グラフィック・クオリティ」は、設定メニュー内でご確認頂けます。

💡
グラフィック・クオリティ設定に際しては、お使いのPCのGPUスペックを理解頂くことが重要です。
GPUは、3次元グラフィックス(3DCG)の描画や動画の圧縮・展開などで利用される数値計算に特化した半導体で、R.Designアプリで多用される演算を高速に処理するために必要なチップです。
全てのPCにはGPUが搭載されていますが、大きく二つのタイプに分かれます。
| GPUタイプ | 該当するPCは? | |
| 統合型GPU (Integrated GPU) | • 一般のWindowsパソコン • 旧型/低価格レンジのMacパソコン | |
| ディスクリートGPU (Discrete GPU) | • ゲーミング用Windowsパソコン • Macパソコンの最新版、又は旧型の高性能機種 ◦ MacBook Air ◦ MacBook Pro ◦ iMac/h2 |
グラフィック・クオリティの設定準備
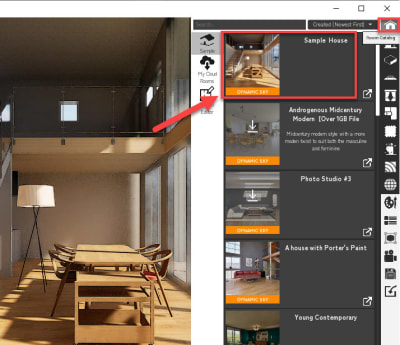
「ルームカタログ」メニュから「Sample House」をクリックしてダウンロードを行い、ダウンロード完了後、再度サムネイルをクリックして、部屋をアプリにロードして下さい。

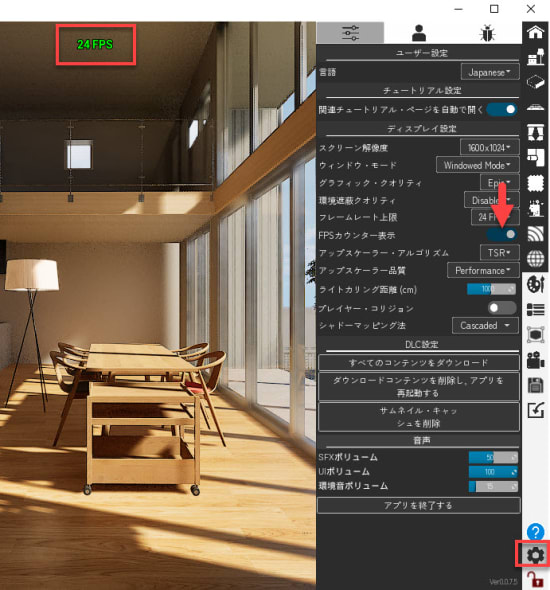
「設定」メニューから、「FPSカウンター表示」を有効にして、FPSの値を表示させます。

💡
FPSとは?
Frames per secondの略で、一秒当たりのフレーム数を意味します。
一秒あたりに処理されるフレームすなわち「コマ」の数(静止画像数)が高いと、アプリがスムーズに動作しますが、逆にフレーム数が少ないと、アプリの動作がカクカクした動きになってしまいます。
Frames per secondの略で、一秒当たりのフレーム数を意味します。
一秒あたりに処理されるフレームすなわち「コマ」の数(静止画像数)が高いと、アプリがスムーズに動作しますが、逆にフレーム数が少ないと、アプリの動作がカクカクした動きになってしまいます。
PFSカウンターの値と色を確認します。
| FPSの値 | FPSカウンターの色 |
| 20以上 | 緑色 |
| 11 ~ 19 | 黄色 |
| 10以下 | 赤色 |
常に、PFSカウンターの表示カラーを、緑色に保っておくことが、スムーズなプレイのためには重要です。

グラフィック・クオリティのお薦め設定
以下の設定を試して、お使いのPCで表示されるFPSカウンターが常に緑色を保っていることを確認して下さい。
ディスクリートGPUの場合(ゲーミングPCやMacの最新/高性能機種)
| パフォーマンスを重視 | 画質を重視 | |
| グラフィック・クオリティ | Epic | Cinematic |
統合型GPUの場合(一般の市販PC)
| パフォーマンスを重視 | 画質を重視 | |
| グラフィック・クオリティ | Low又はMiddle | High |
アップスケーラー・アルゴリズム
💡
R.Designのパフォーマンスは、アップスケーラー・アルゴリズムでブーストされています!
アップスケーラー・アルゴリズムは、AIの力でグラフィックに係るコンピューティング効率を高めてくれます。
以下の組合せが、R.Designの初期設定として選択されています。
| アップスケーラー・アルゴリズムの種類 | アップスケーラー品質 |
| TSR | Performance |
アップスケーラー・アルゴリズムに係る設定は、変更可能です。
ただ、アップスケーラーを強くしすぎると、グラフィックのクオリティが低下しますので、お使いのPC環境で最適な組み合わせを見つける必要があります。
アップスケーラー品質は、以下の値から選択することができます。
| アップスケーラー強度 | アップスケーラー品質名 | 備考 |
| 1 | Ultra Quality | グラフィックを最重視 |
| 2 | Quality | |
| 3 | Balanced | |
| 4 | Performance | |
| 5 | Ultra Performance | パフォーマンスを最重視 |
R.Designで選択可能なアルゴリズムは、以下の通りです。
| アップスケーラー・アルゴリズムの種類 | 利用可能条件 | 備考 |
| TSR | 全てのPCで利用可能 | |
| DLSS | NvidiaのRTXシリーズのGPU搭載のPC | Nvidiaが開発 |
| FSR | 全てのPCで利用可能 | AMDが開発 |
| NIS | 全てのPCで利用可能 | |
| XeSS | 全てのPCで利用可能 |